
Role
Build an Interactive UI and Streamline the day-to-day operation of the driving school.
Tech Stack
React, Redux, React Query, Nodejs, Mongodb
Tools
Figma, Github, Postman, Aws
Duration
09 Months
Year
2023
Intro.
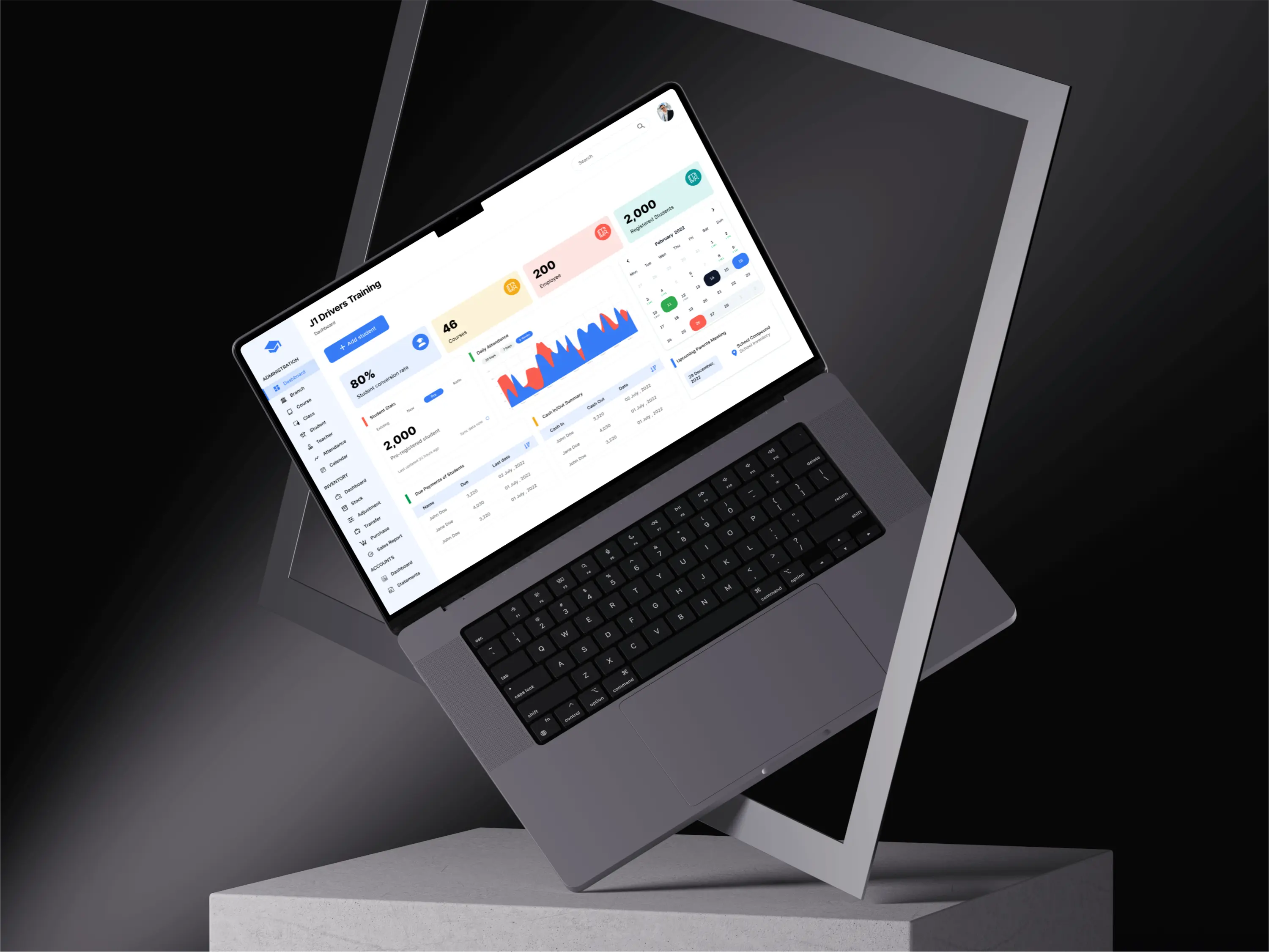
J1 Driving School is a comprehensive CMS/CRM Solution featuring integrated IMS and HR Information systems. Designed using Figma, it boasts a sleek frontend built with React and TailwindCSS, while the robust backend is powered by Node.js, Express, and MongoDB. This modern technological stack combines seamlessly with a user-centric design philosophy, delivering an exceptional solution.
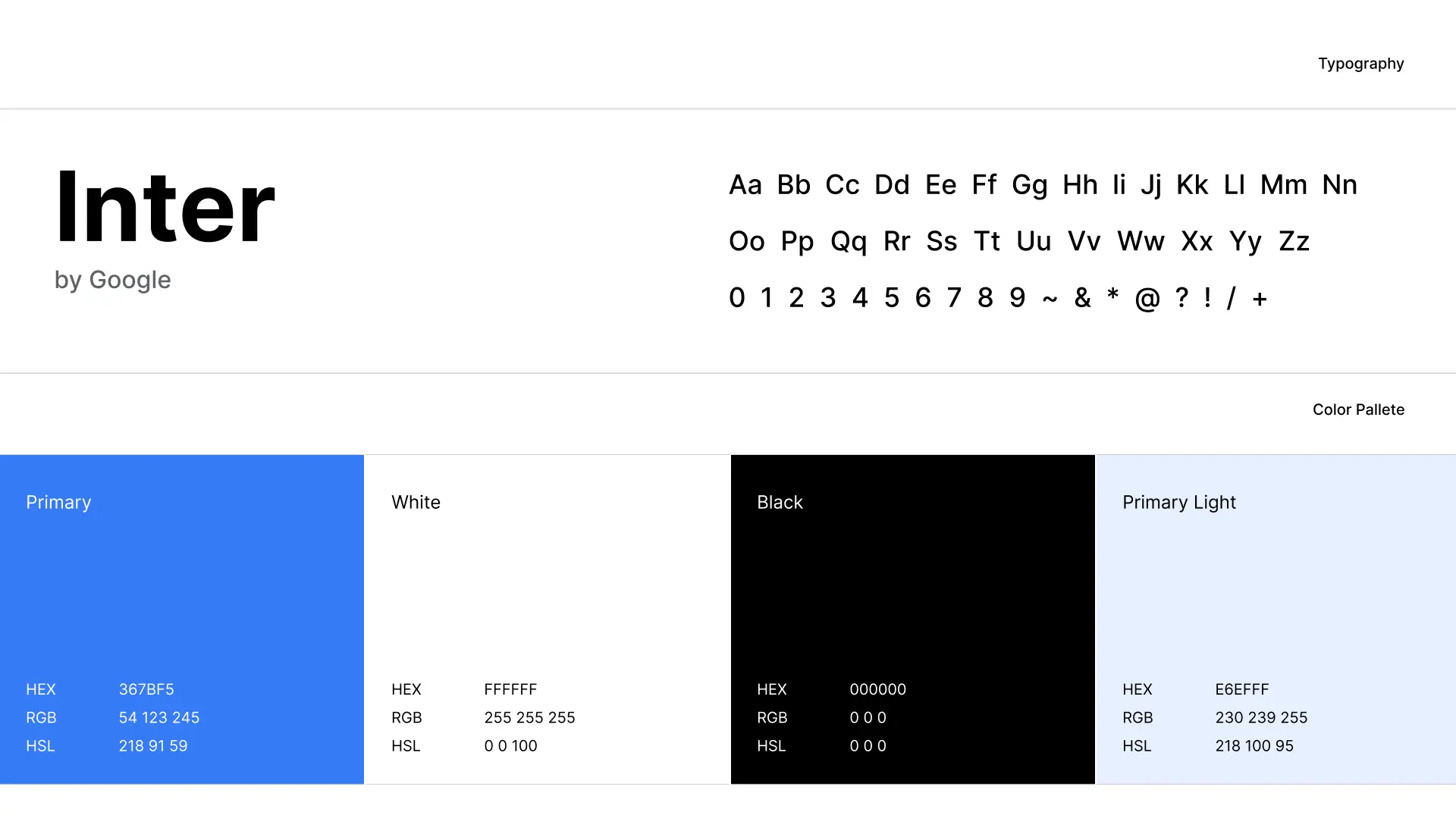
Design System.
I aimed to create a clean and minimalistic UI that prioritizes safety and usability. To achieve this, I selected the Inter font for its clarity and readability. Following the 70-20-10 rule, I used a predominantly white color scheme for 70% of the UI, complemented by shades of royal blue at variable brightness levels for the remaining 30%. Leveraging Figma, I crafted a high-fidelity prototype to solicit client feedback before starting the development phase.

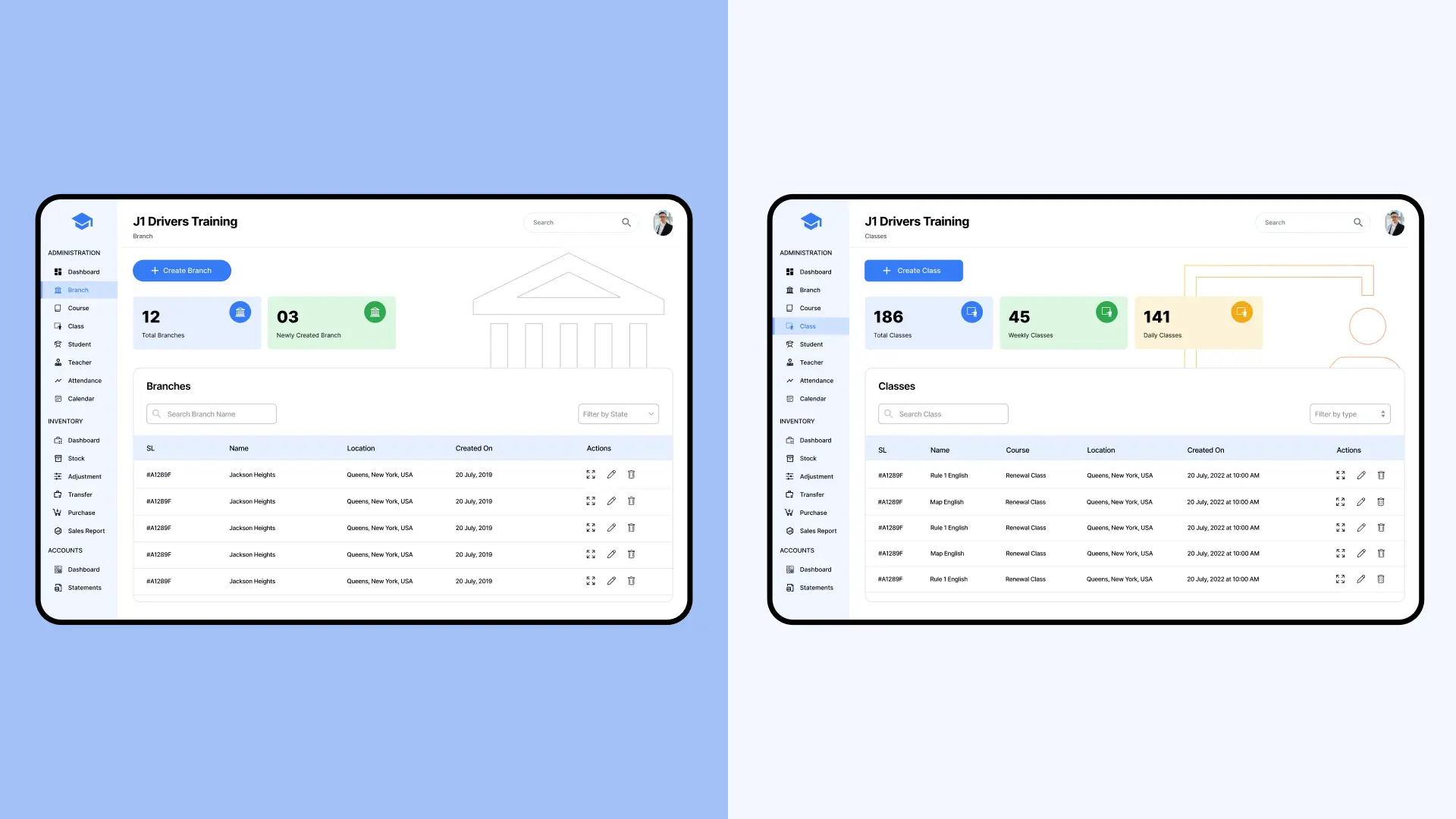
Application Flow.
I strategically divided the interface into three distinct sections: the main content area, a left sidebar, and a global search feature for swift access to teacher and student information. My primary goal was to ensure the efficiency and ease of every operation within J1 School. To enhance visual hierarchy, I organized operations into categories, deliberately avoiding nested structures to minimize access time and streamline user interaction.

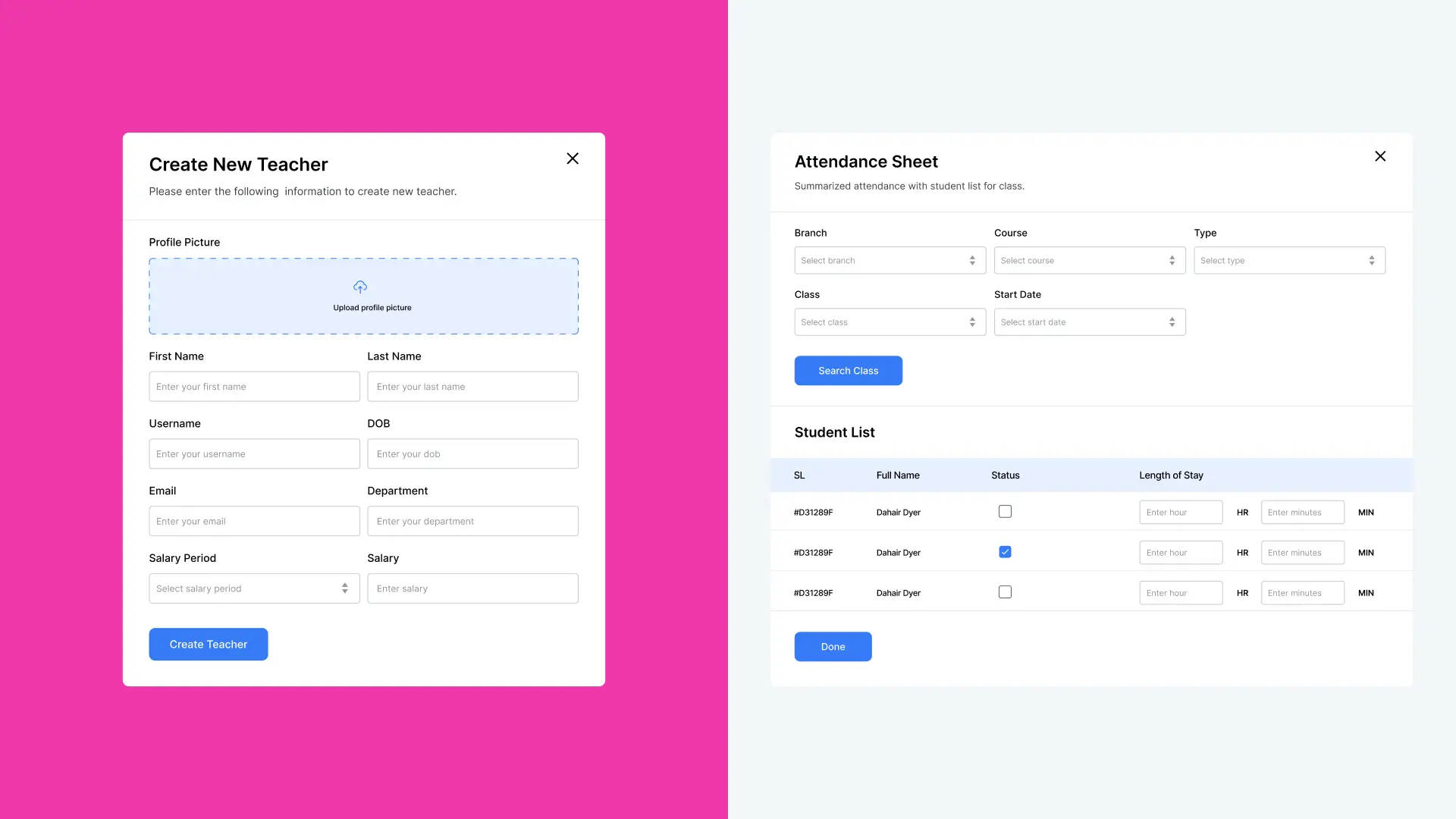
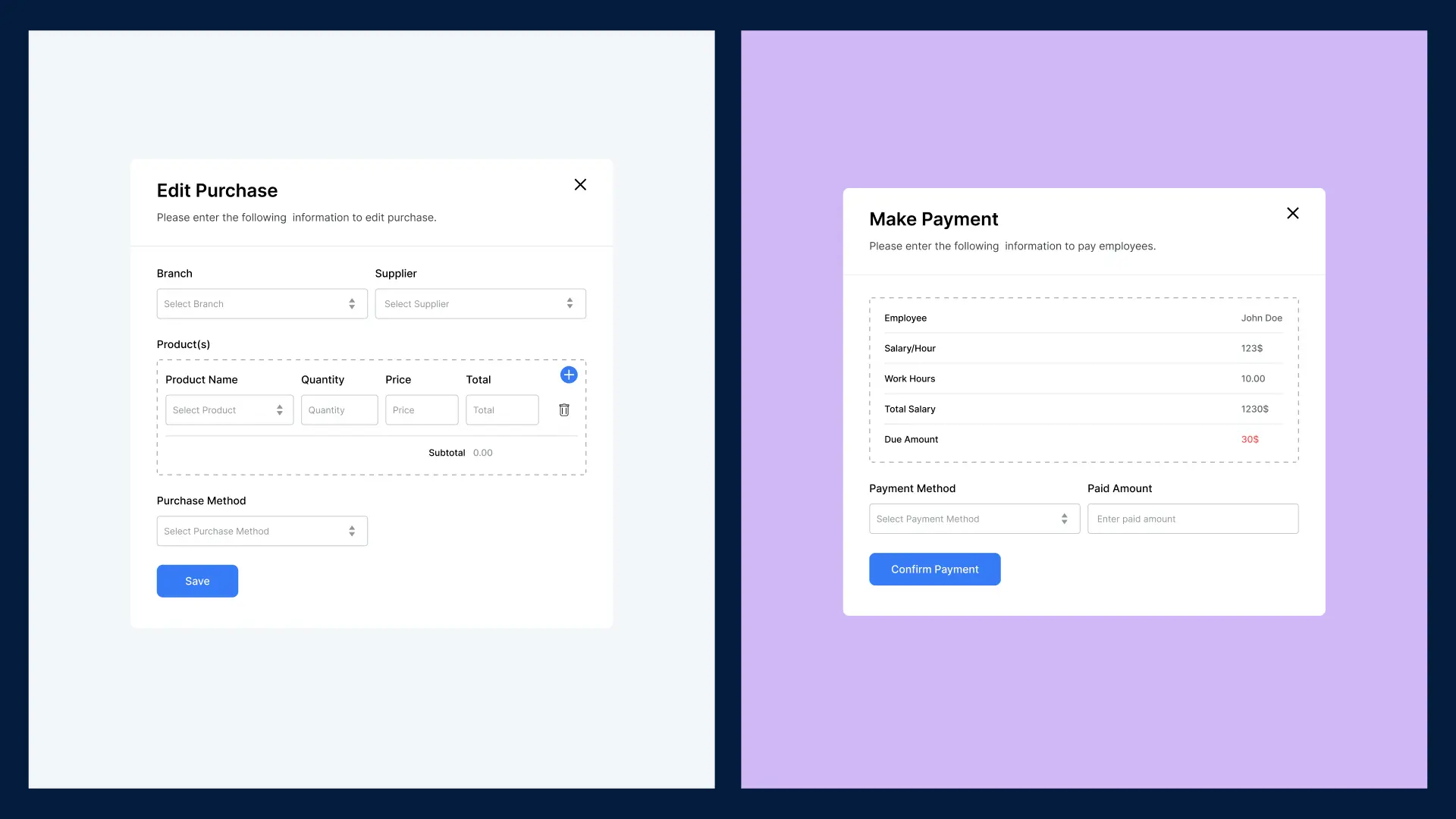
Forms.
J1 Driving School demanded extensive data entry functionality, prompting a dedicated focus on designing and implementing robust input forms. For efficient state management, I harnessed the power of the Formik library, complemented by Yup for user input validation. To ensure a seamless user experience, I leveraged the HeadlessUI library to craft intuitive and responsive input UI components.


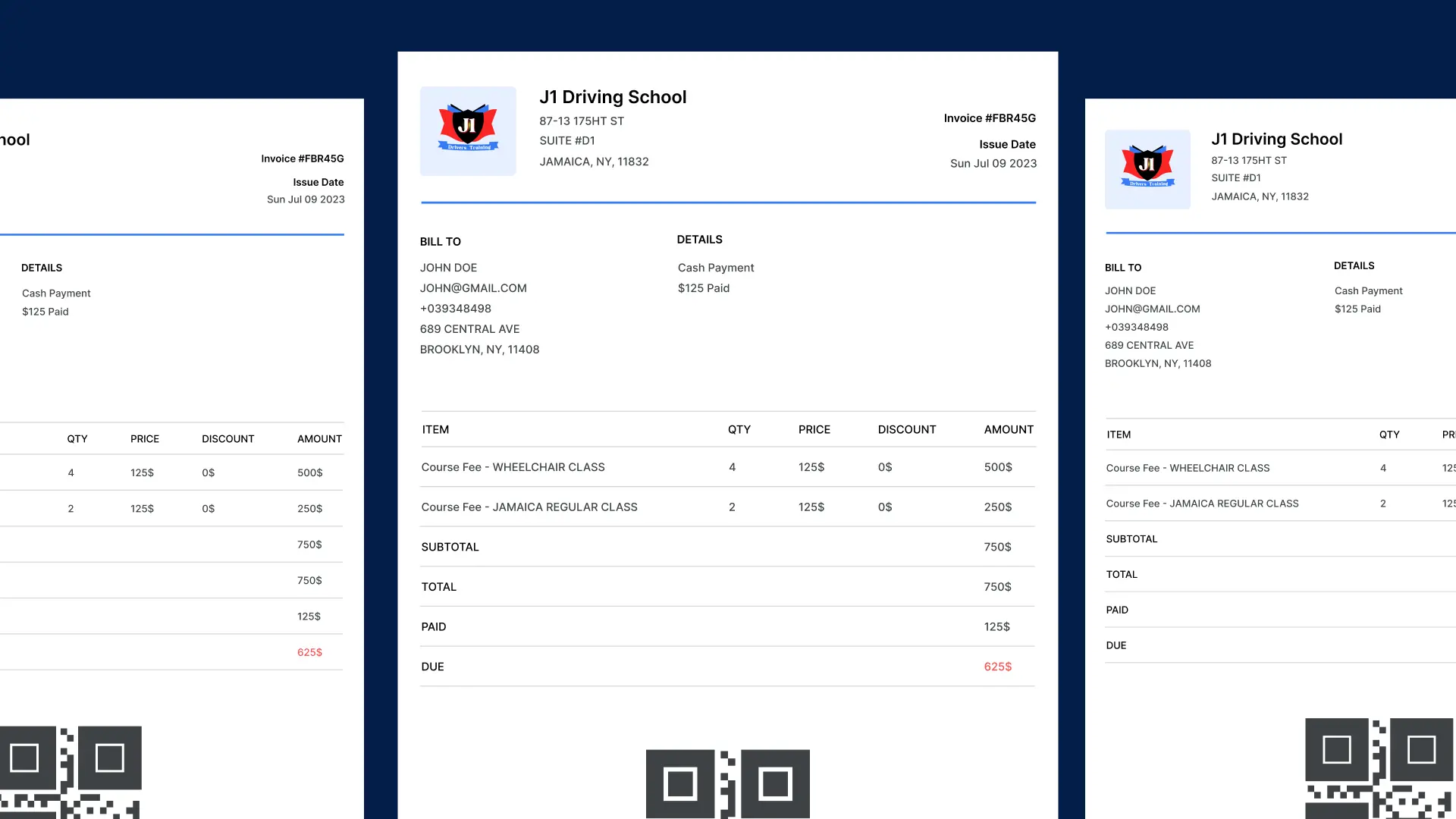
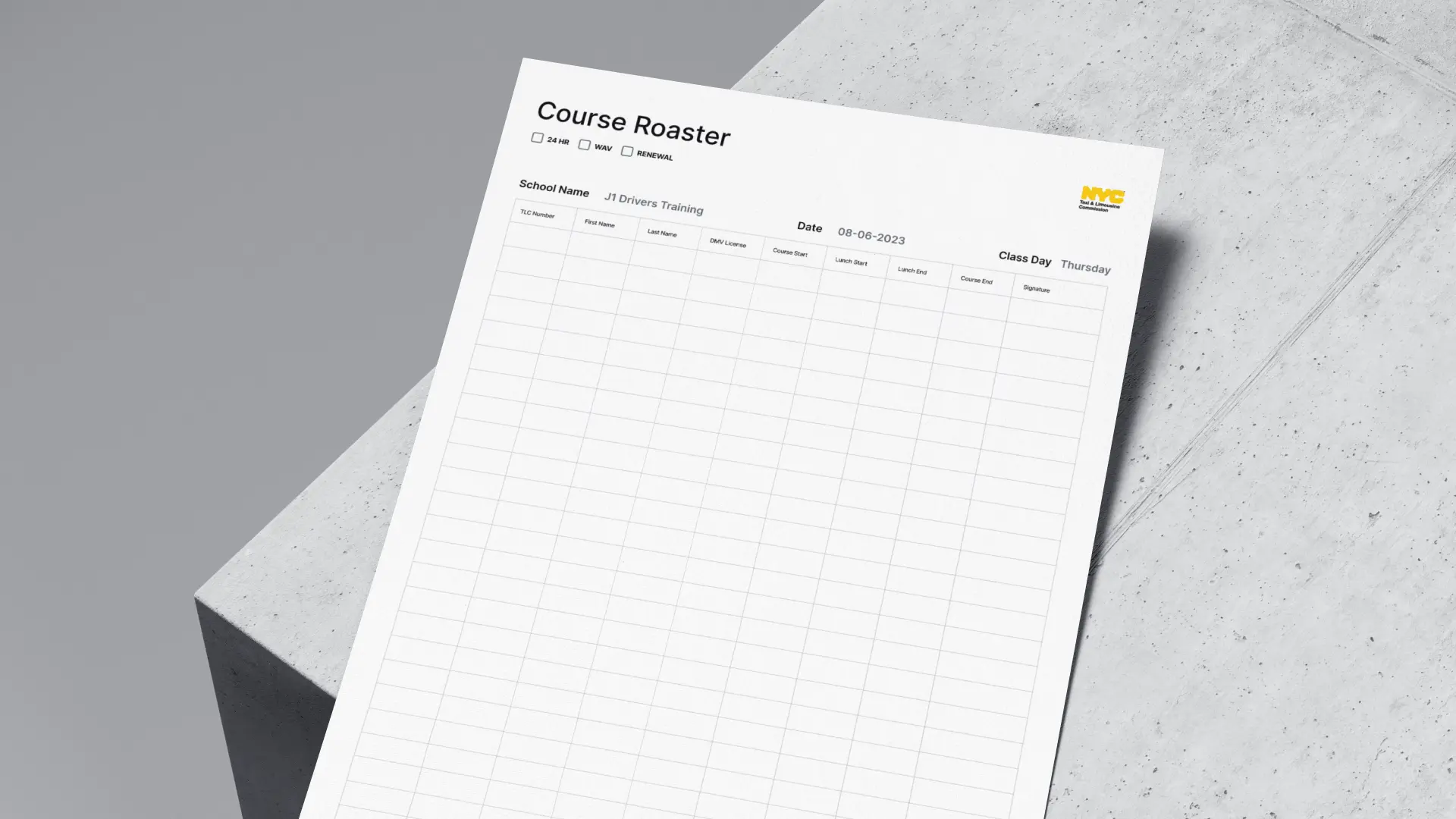
Invoice & Report Generation.
Streamlining invoice generation for J1 was a pivotal aspect of the project. I implemented a sophisticated solution using React Query, allowing for real-time updates of invoices and automated report generation at specific times of the day. Additionally, I incorporated manual report generation triggers for user convenience. The reports, designed for easy access, can be printed seamlessly with the react-to-print library.


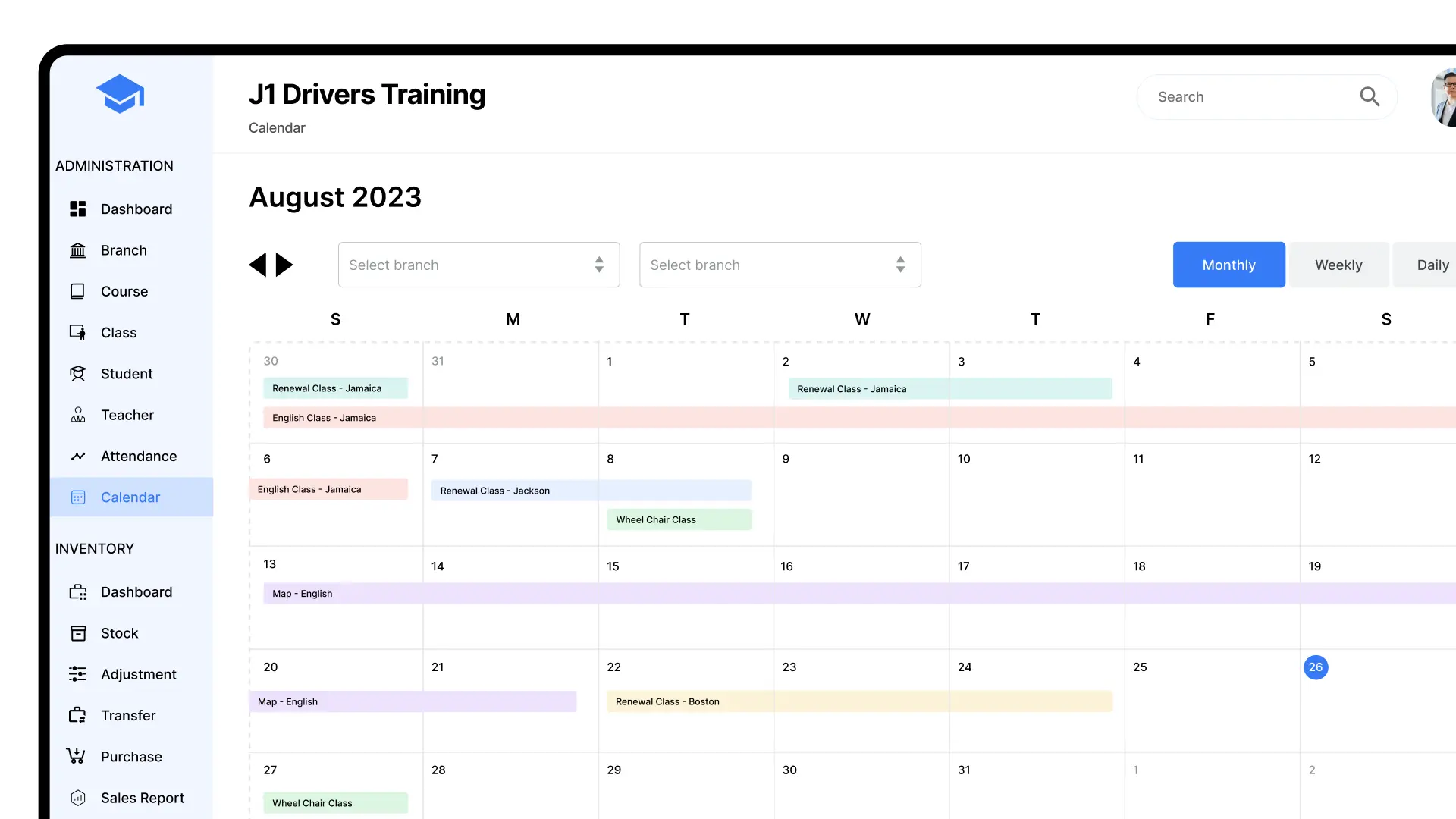
Event Tracking.
I leveraged the capabilities of React Full Calendar along with my design skills to create an advanced Event Tracker. This tracker keeps tabs on all the classes and meetings happening across the application.

Like What you see?.
Checkout My Other Interesting works.